Forward third-party webhook
The webhook payload and its trigger points are from third-party services
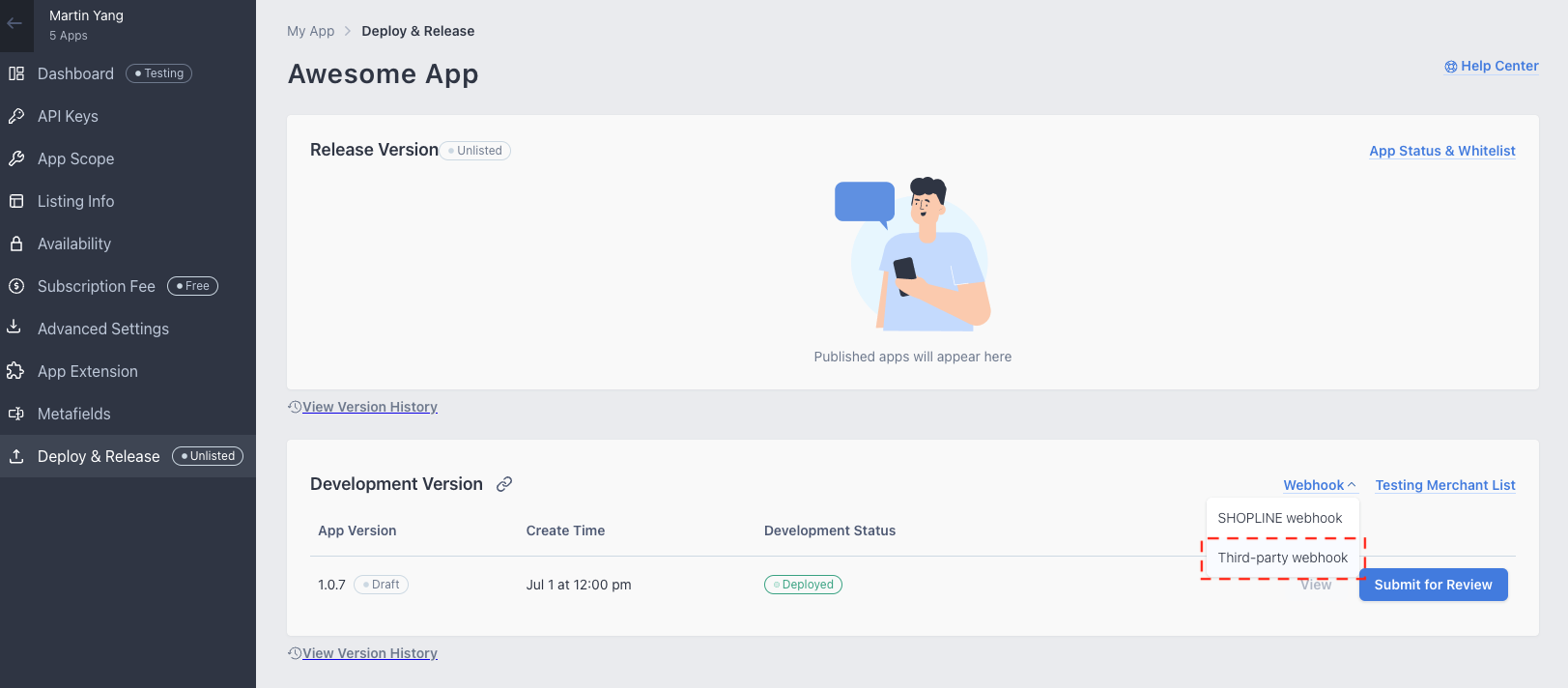
App Settings in Developer Center
Some third-party services might be adopted by the merchant, and also use the third-party webhook to fulfill the daily operation, such as LINE, Facebook and so on.
In this section, we will show how to integrate the third-party webhook into your app. Once the third-party webhook received, we will forward the webhook event with the merchant info to your app, then you can provide the corresponding services for the merchant.
Third-party webhook setting is in the dropdown of webhook.

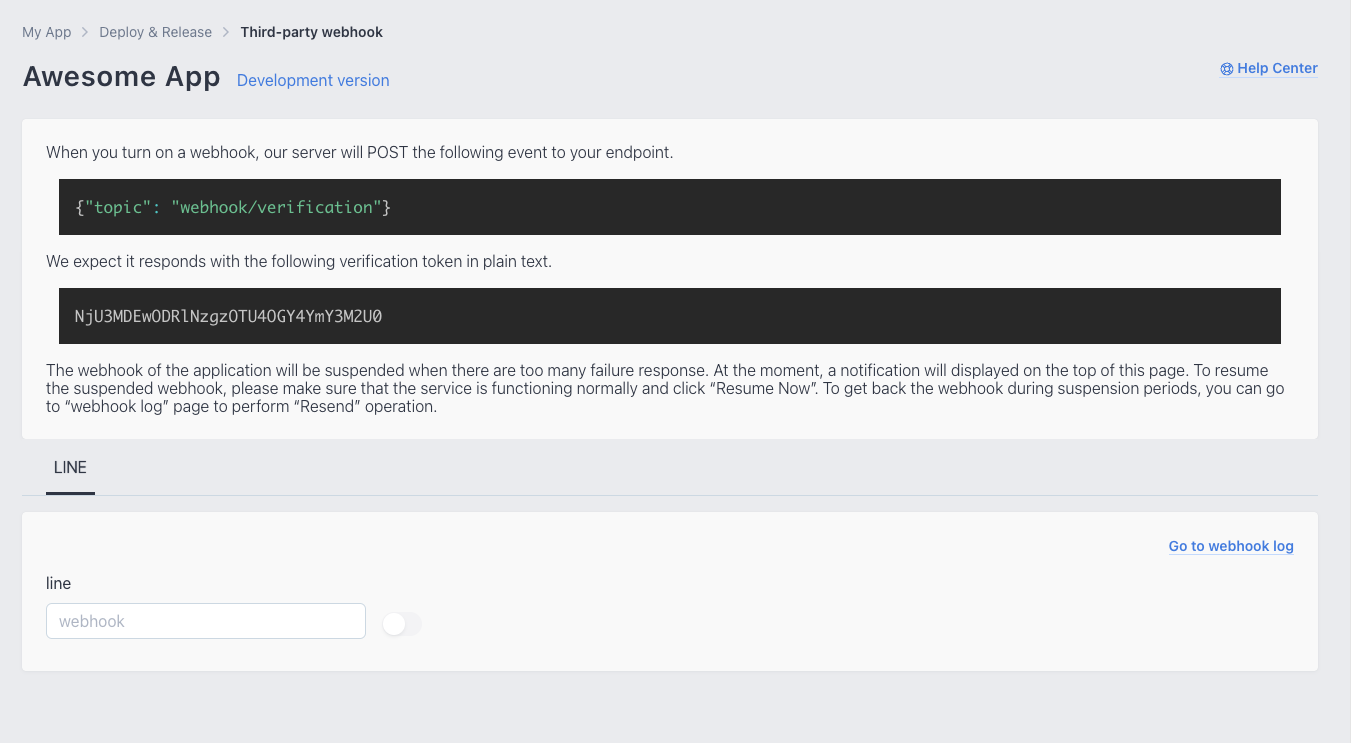
Third-party webhook settings are the same as SHOPLINE webhook. Currently, we only forward LINE webhook events in this feature. You can input the webhook destination that we will send to. Please refer to the previous instructions for the other settings.

LINE
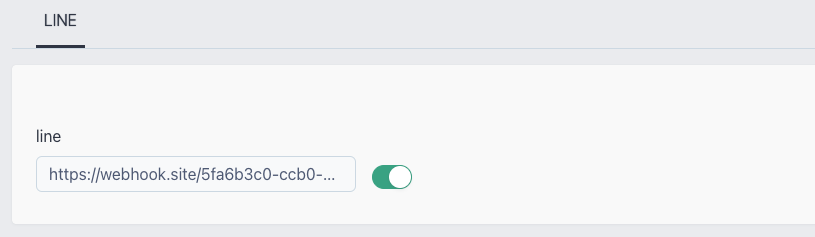
If your app also needs to receive the webhook events from LINE, please input your webhook endpoint and enable it. After merchants installs your app, we will forward the webhook events with the merchant_id that your app can provide the corresponding services.

Webhook Example
Here is the webhook sample including merchant_id and the original LINE webhook payload in third_party_payload.
{
"event": "ThirdParty",
"merchant_id": "6229a7baea70642a8b65ebda",
"resource": {},
"third_party_payload": {
"destination": "Uf56db0cb352e71be44b09c74e327fa3f",
"events": [
{
"delivery": null,
"message": {
"address": null,
"contentProvider": null,
"duration": null,
"emojis": null,
"fileName": null,
"fileSize": null,
"id": "521132834296692755",
"latitude": null,
"longitude": null,
"text": "你好",
"title": null,
"type": "text"
},
"mode": "active",
"postback": null,
"replyToken": "9142d8e375d34dc8a696e54a1f88b832",
"source": {
"groupId": null,
"roomId": null,
"type": "user",
"userId": "Ue70fa7df4d946af873382b79bc189810"
},
"timestamp": 1723450678725,
"type": "message",
"webhookEventId": "01J52TMQY2ZG3XK1QKQX1CPNBK"
}
],
"ownerId": null
},
"topic": "third_party/line",
"trace_id": "9df752f7-887c-4033-9ab8-b6af723f516e",
"ts": "1723692542928022000"
}Merchant settings in Admin
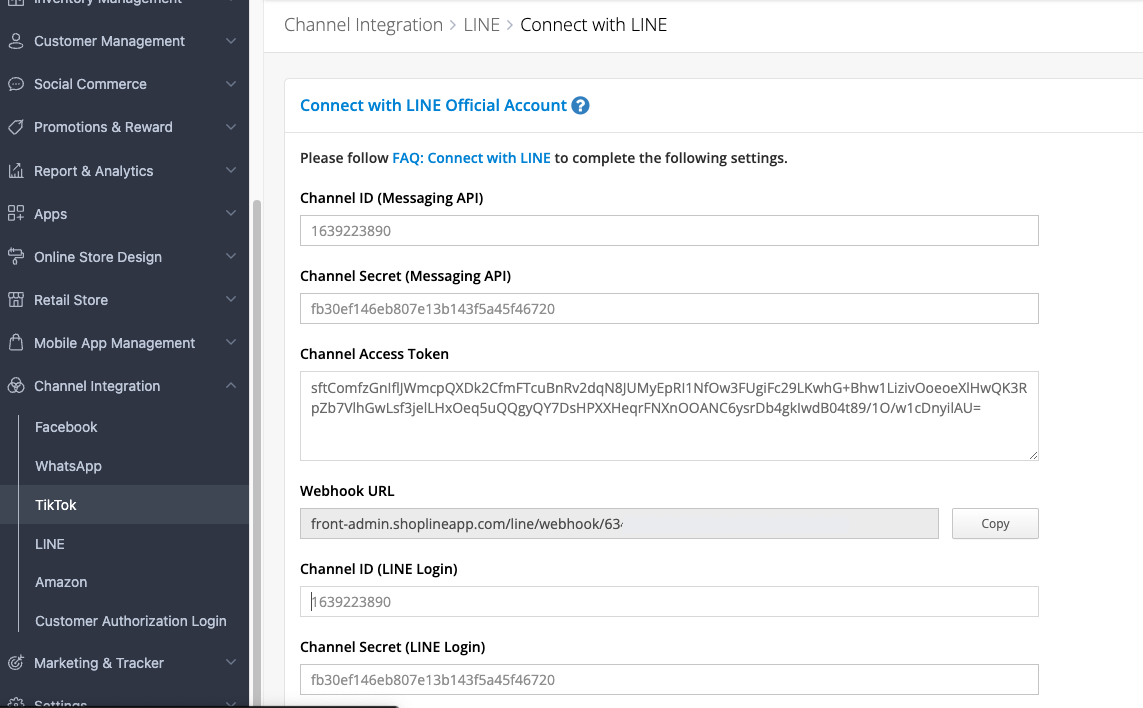
When a merchant enables LINE connection in SHOPLINE and use the Webhook URL we provided to receive the LINE webhook to do their social marketing, SHOPLINE will receive the webhook events from LINE server.

Now we provide the feature that forward the webhook events to your app. The merchant needs to do the following settings:
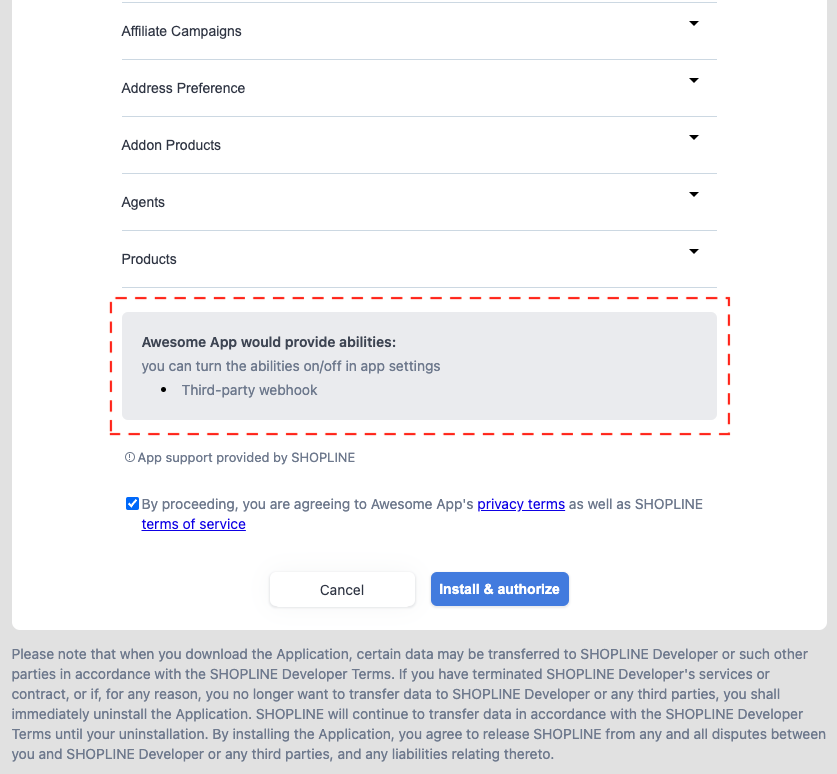
- During the app installation process, we will inform the merchant that your app provides the abilities with third-party webhook.

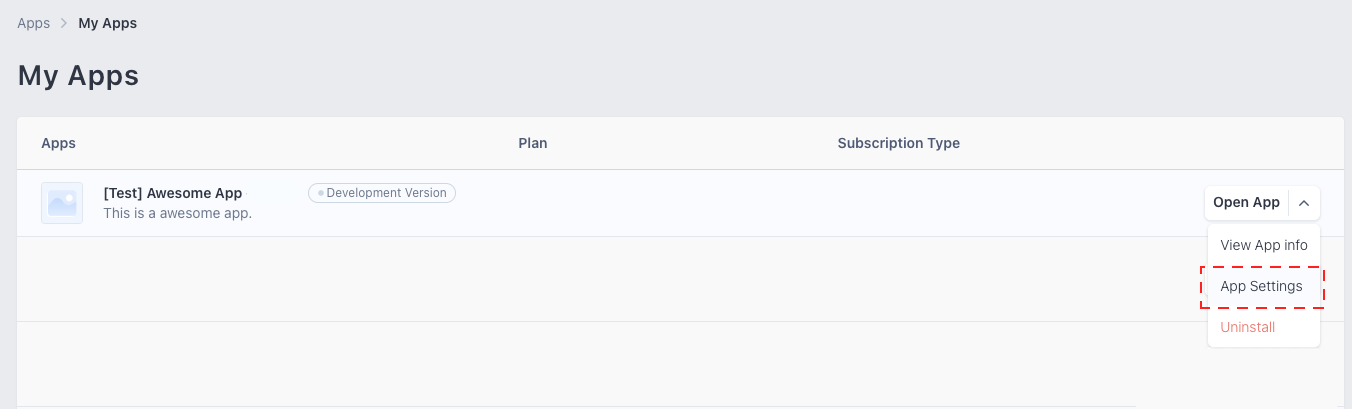
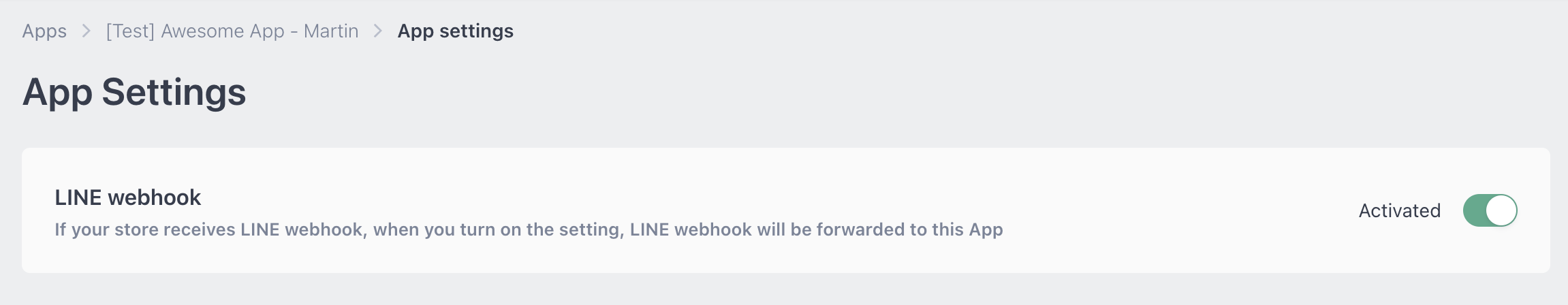
- After merchant installed and/or subscribed to your app, they can enable/disable LINE webhook setting in the App Settings page.


While your app was installed and the LINE webhook configuration was activated, you could try to receive the events from our side.
Updated 2 months ago
