Why listen to SDK event & how to use event listener
Why listen to the SDK event
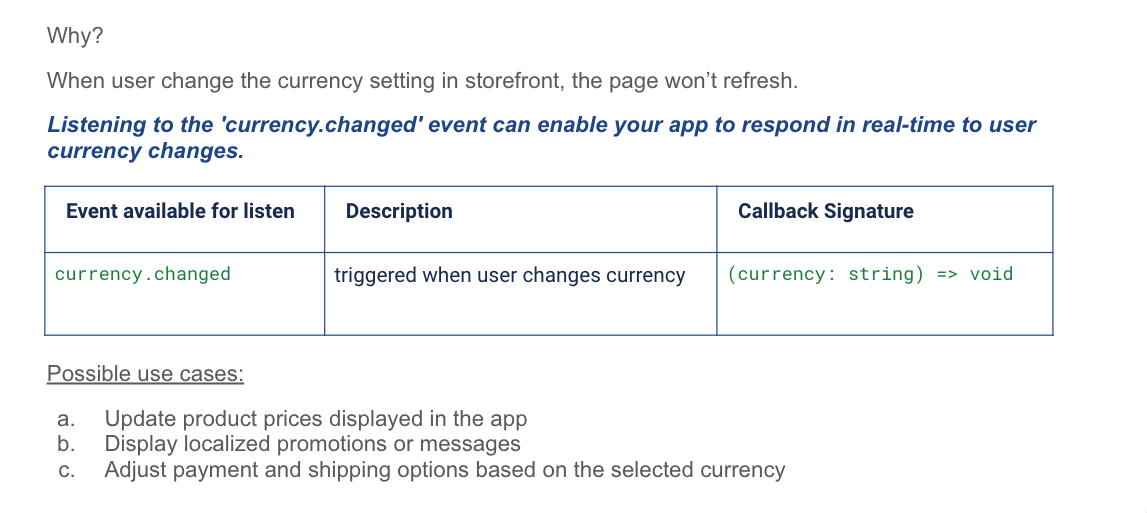
Listening to the SDK 'i.e. currency.changed' event can enable your app to respond in real-time to user currency changes.

How to use event listener
Adding an Event Listener
You can listen to events triggered by users' actions. Use the addEventListener function to listen to specific events.
This function takes two arguments: the name of the event, and a callback function.
// Example: listen to currency.changed event
const eventCallback = (changedCurrency) => {
console.log(`Currency changed to ${changedCurrency}`);
}
sdk.events.addEventListener('currency.changed', eventCallback);Removing an Event Listener
Use the removeEventListener function to stop listening to a specific event.
This function takes two arguments: the name of the event, and the same callback function you used in addEventListener.
// Example: stop listening to currency.changed event
const eventCallback = (changedCurrency) => {
console.log(`Currency changed to ${changedCurrency}`);
}
sdk.events.addEventListener('currency.changed', eventCallback);
...
// Stop listening
sdk.events.removeEventListener('currency.changed', eventCallback);Updated 2 months ago
