Navigation link
Configure navigation link
1. Create the app and configure the app settings
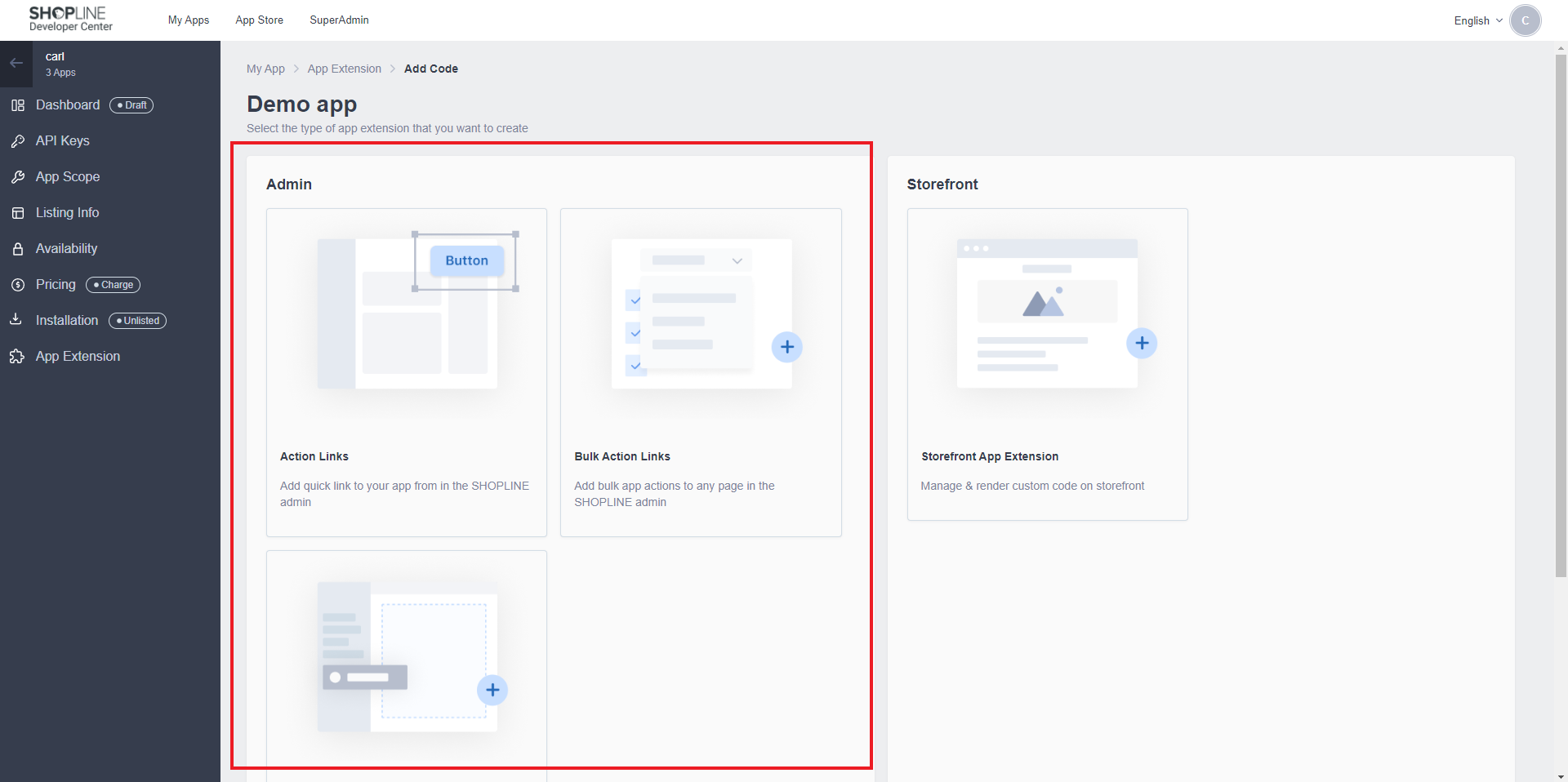
2. Click Add Code in the App Extension Section & select Navigation link

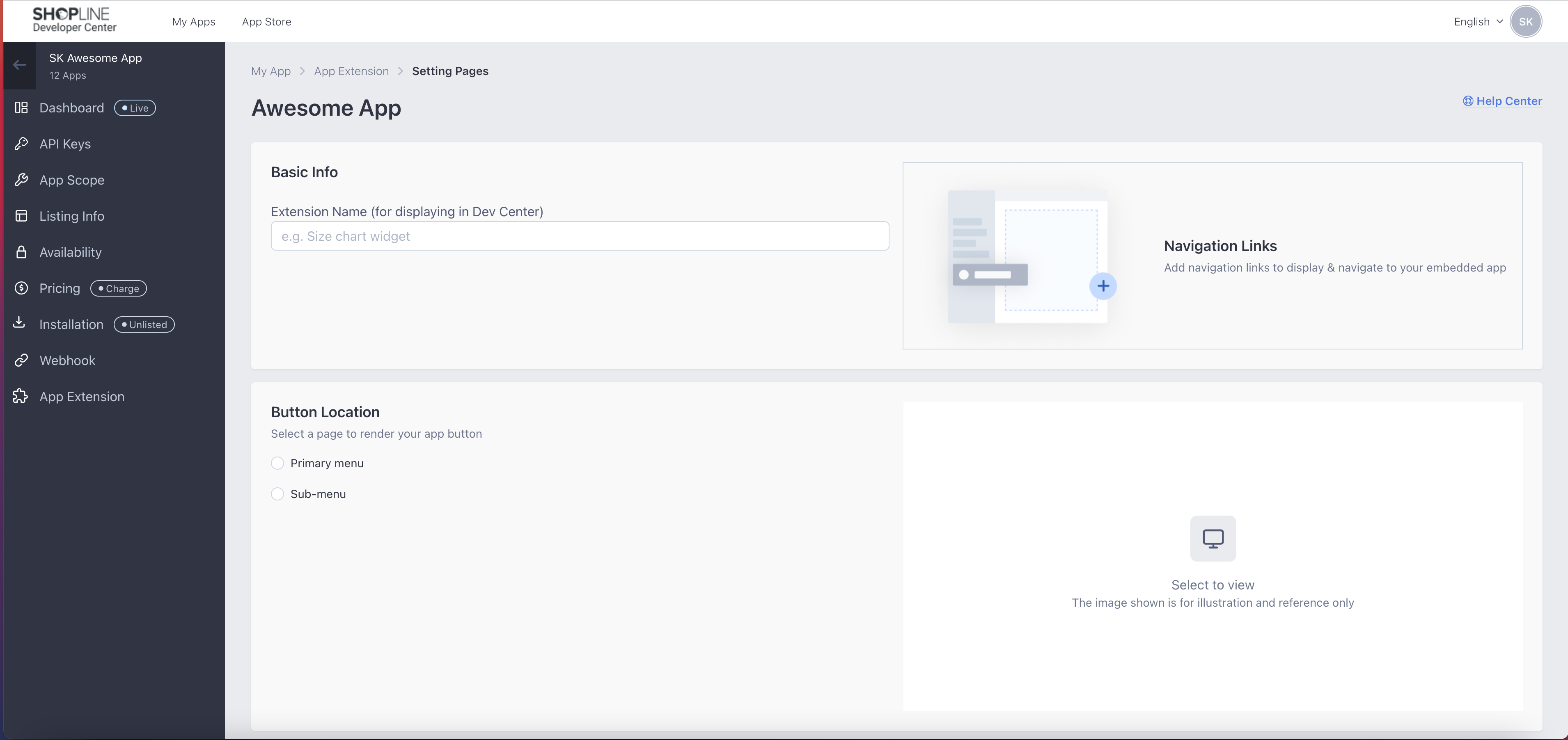
3. Fill in the required details and configure the settings such as extension name, button location, button actions setting, button text and favicon.

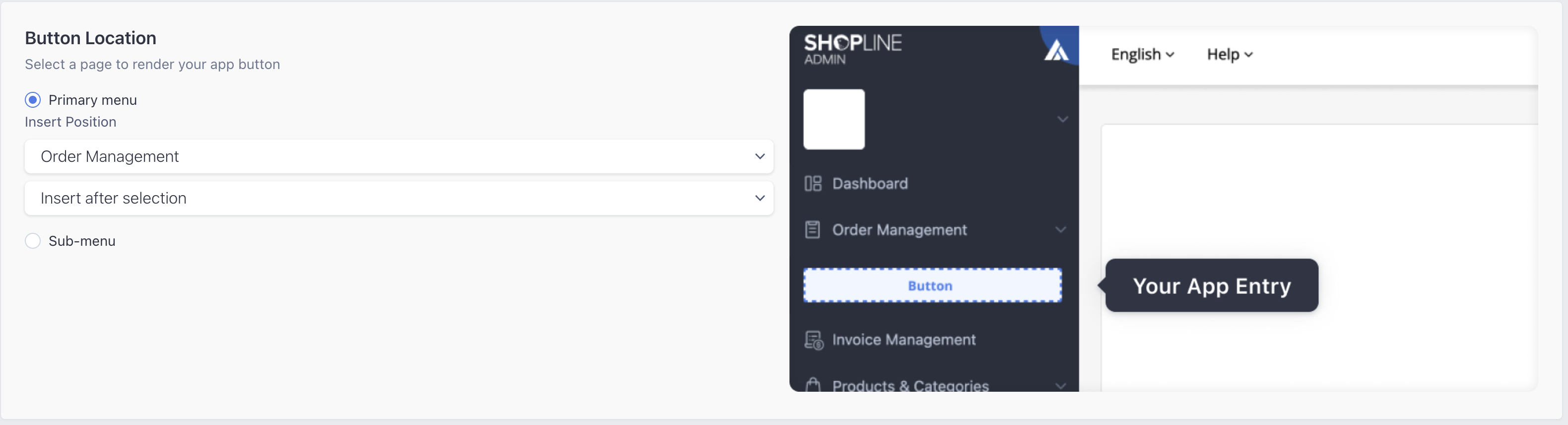
a. Button Location
Select the insert position of your App button. First, you can choose primary or secondary level then select the exact insert position.

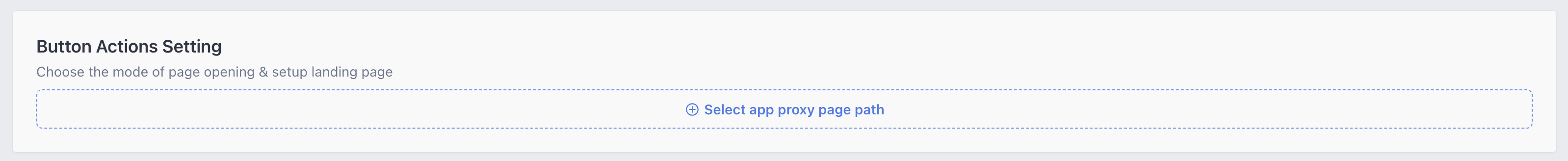
b. Button Actions Settings
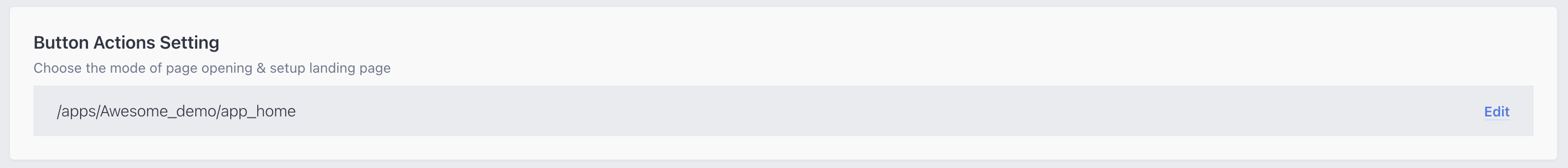
You can configure and choose the mode of page opening & setup landing page here.

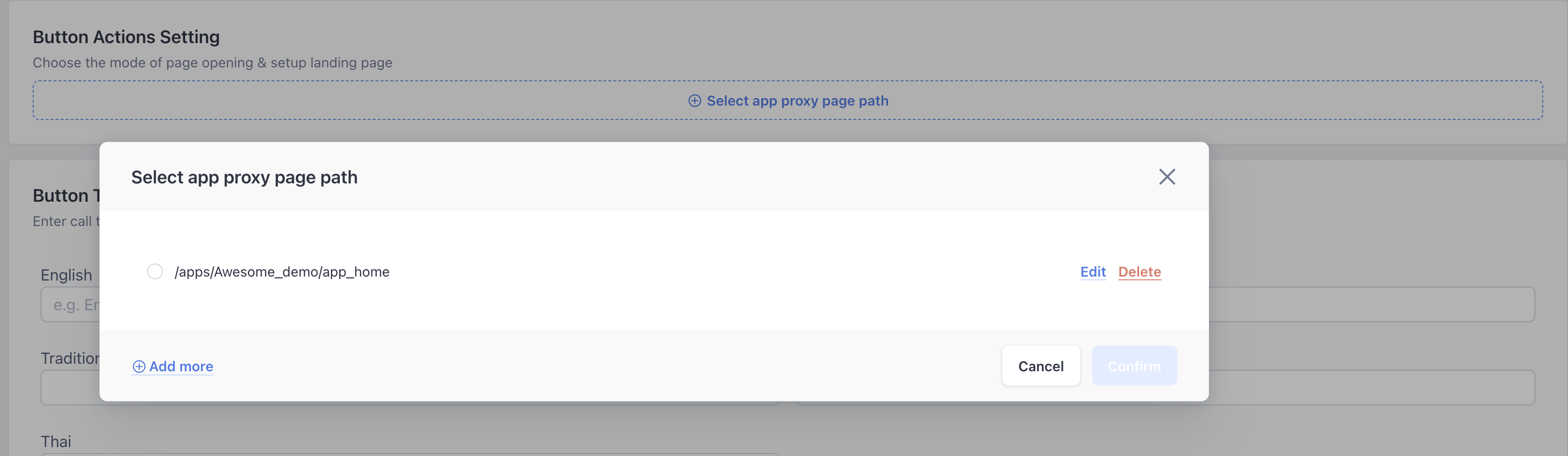
Click the button to select app proxy page path. Click add more if you want to set up a new one, click edit if you want to modify existing app proxy page path.

Confirm your setting once you are done.

App proxy page path & Iframe URLApp proxy page path is the page path that merchants use to access the Iframe embedded App proxy page. To do this, you need to configure the mapping here so that our system will redirect merchants to the app proxy page with the specific path.
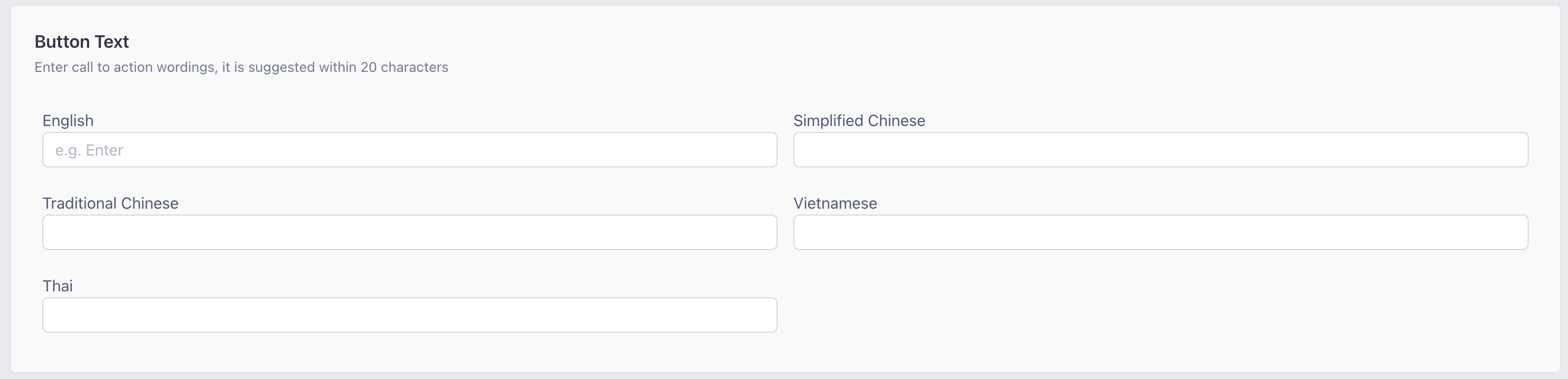
c. Button text
Button that powered by Admin app extension support multi language. Currently we support English, Simplified Chinese, Traditional Chinese, Vietnamese, Thai.

d. Upload Favicon
Your favicon will be shown next to the button text, recommended Image Size: 32 x 32 pixel.
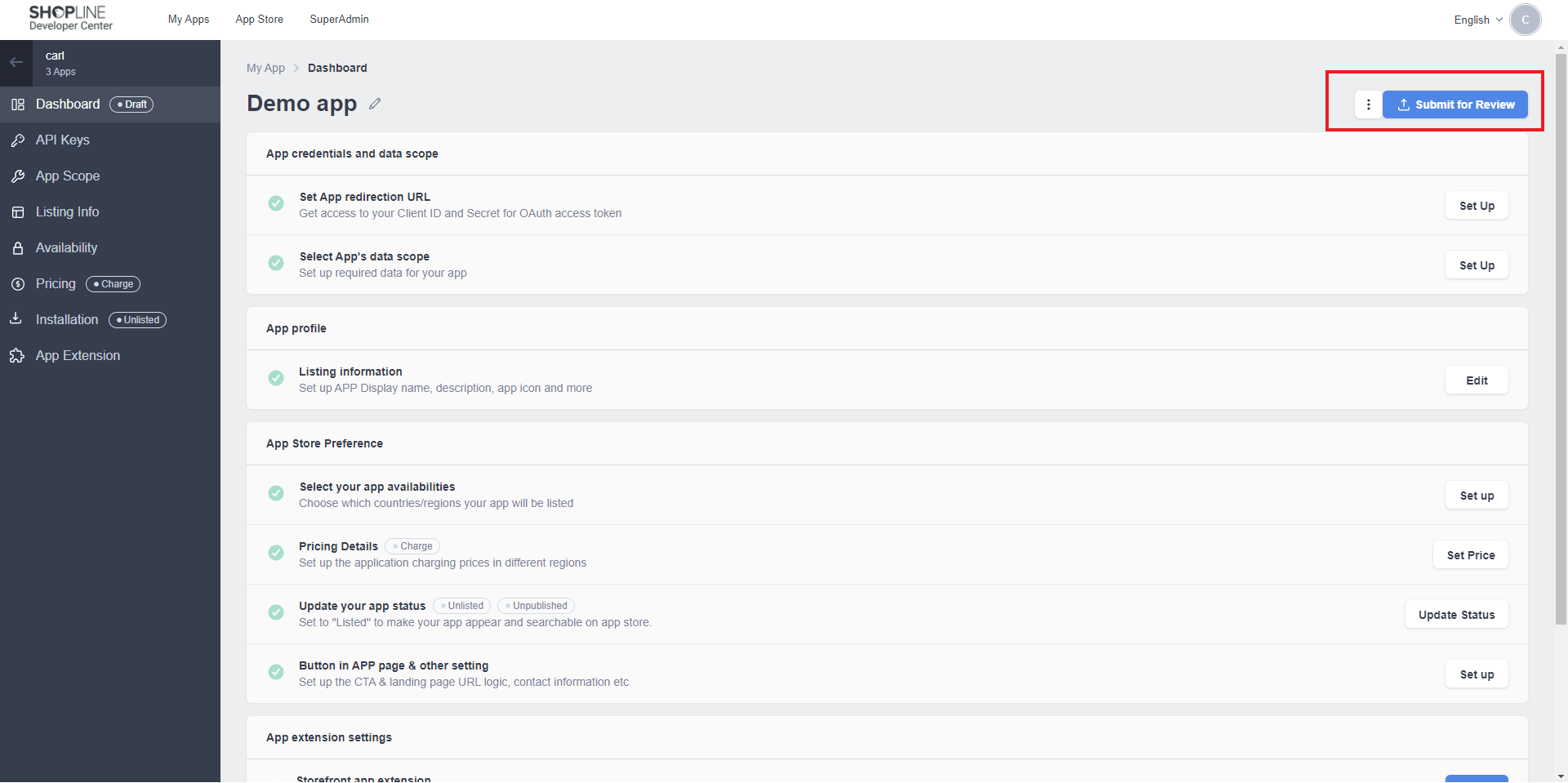
4. Submit the app and wait for approval

The admin link will be active after the merchant installs the app. For app installation, please refer to https://dash.readme.com/project/shopline-developers/v1.0/docs/install-an-app-1
Navigation link (Restricted & not open for public yet)Please kindly be informed that navigation link is still not open for public yet.
If you and your app use-case really want to use navigation link, please kindly contact & discuss with our SHOPLINE partnership team in advance.
Updated 2 months ago
