Supported Themes, Pages and Positions
Code content, Themes and Pages
Enter the code to be rendered on SHOPLINE merchants' storefronts


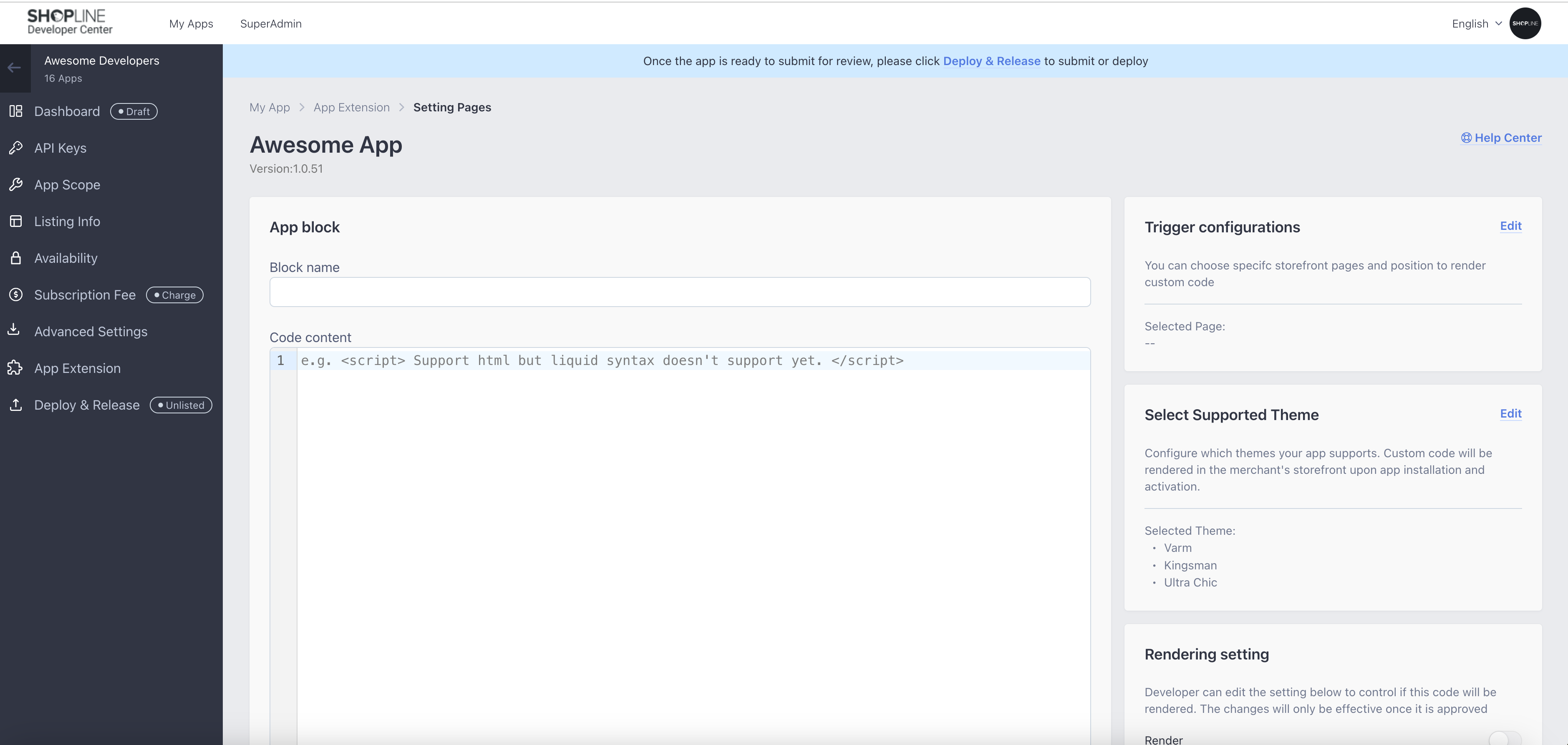
In Developer Portal, you can choose which themes, pages or positions you want your scripts to be rendered
In the above screenshot, you can see there are 5 widgets on the right namely
- (Page) Trigger Configurations
- Select supported theme
- Supported theme
- Rendering setting
- Storefront SDK
We will go through it one by one.
Page Trigger
Right now storefront app extension applies to the following pages. Please note that you may find there are pages are not yet supported in storefront app extension. Please kindly contact us and provide feedback.
| Page | Route | Descriptions |
|---|---|---|
| Home Page | home/index | Home page that the merchant has set |
| Product listing page | products/index | The page that lists all product |
| Product details page | products/show | The page that shows the detail of a product |
| Cart page | cart/index | The page that shows cart |
| Checkout page | checkout/index | The page where shopper checkout |
| Order success page | orders/confirm | Order success page after checkout |
| Order detail page | orders/show | The page that shows order details |
| About page | pages/about | |
| Terms page | pages/terms | |
| Policy page | pages/policy | |
| Delivery policy page | pages/delivery_policy | |
| Advanced page | pages/show | The page that set and build by page builder |
| User profile page | profile: users/edit | |
| Store credits page | credits: users/user_credits | |
| Member points page | member_points: users/member_points | |
| Messages page | messages: messages/index | |
| User orders page | orders: orders/index | |
| Wishlist page | wishlist: wish_list_items/index | |
| Promotion page | promotions/show | |
| Redeem gift page | promotions/redeem_gift |
You can select which page you want your scripts to be rendered by ticking the box in the page.
App Approval
We will review the code / scripts you submitted. If they violate our community guidelines or if we detect misuse of features, we reserve the right to deny approval or suspend your apps without prior notice.
Insert positions
You scripts will be inserted either
- at the end of
<head>...</head>(tickHeaderfor this case) , or - right before the start of
<footer> ... </footer>(ticketFooterfor this case)
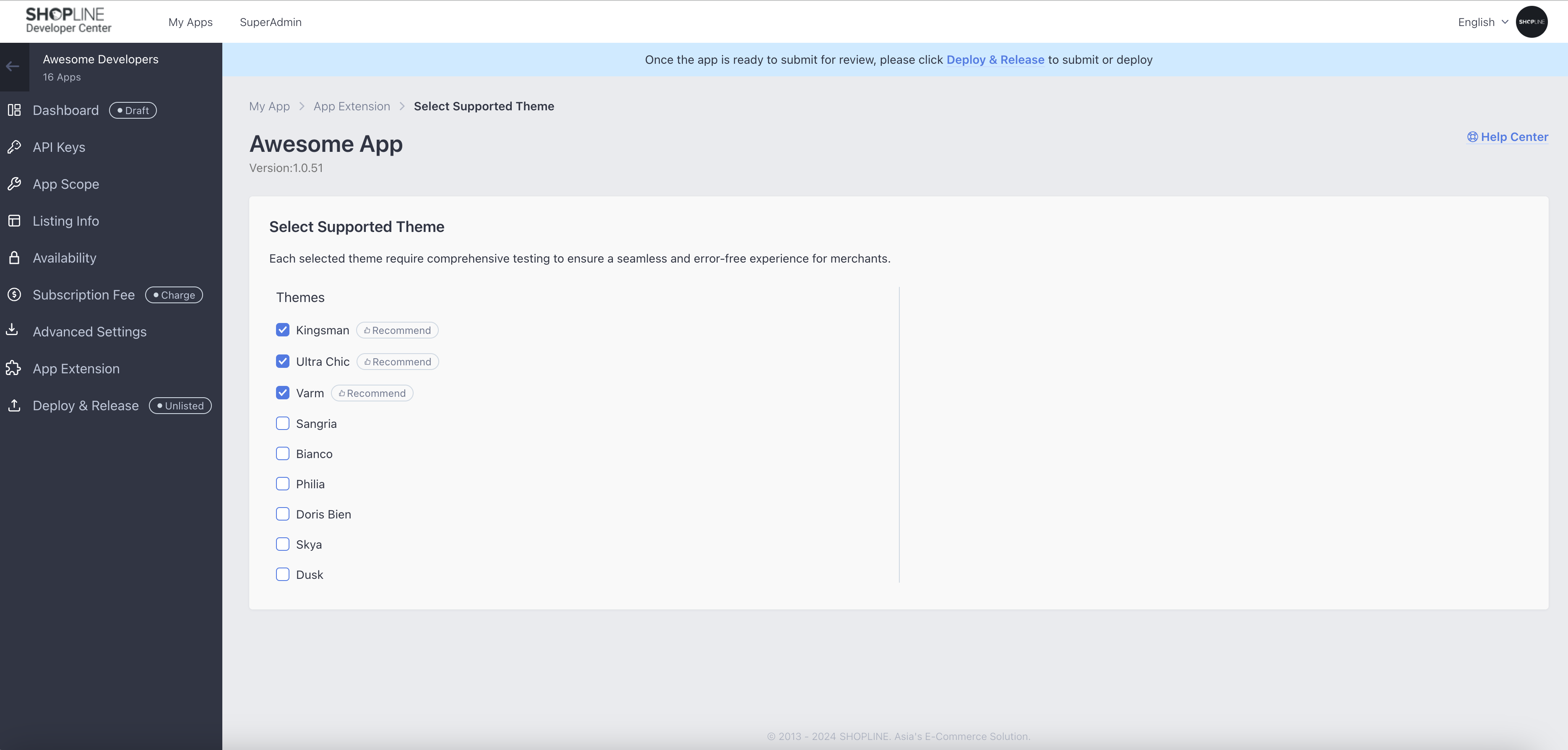
Supported theme
Similar to pages, developers have the option to choose which themes they want to support. We strongly encourage developers to support a broad range of themes to maximize compatibility and reach.
Notably, 'Kingsman,' 'Ultra Chic,' and 'Varm' are currently the most popular themes among our merchants.

Below is a list of the themes we support, ranked by their popularity at this moment. Please note that themes not mentioned here are not supported.
| Supported Themes |
|---|
| ultra chic |
| kingsman |
| varm |
| Sangria |
| Bianco |
| Philia |
| Doris Bien |
| Skya |
| Dusk |
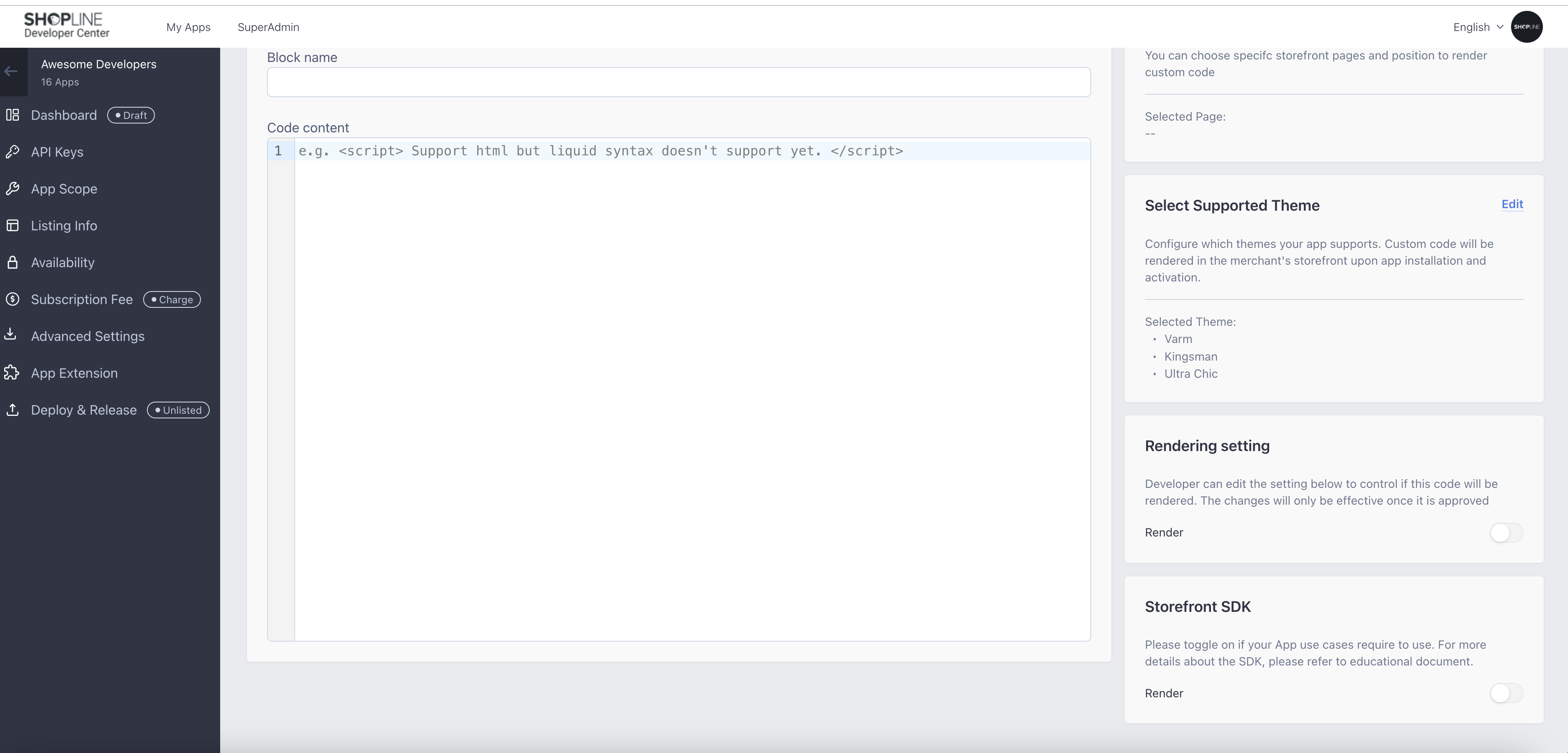
Rendering setting
Developers can modify this settings to control the rendering of this code. Changes become effective only after approval.
Storefront SDK
If your app's use case requires the Storefront SDK, activate it here. For more details on how to use the Storefront SDK, please refer to this section.
Updated 8 months ago
